
MySQL과 JSP 연동 연습을 위해 회원가입 페이지를 만들어보았다.

이렇게 회원가입을 하면 MySQL에도 동일하게 회원가입한 아이디와 비밀번호가 저장이 되어야 한다.

회원가입 버튼을 눌러서 회원가입에 성공하면 이와 같이 알림창이 뜬다.
실패를 했다면 "입력이 안된 사항이 있습니다" 라는 알림창이 뜨고 사용자를 다시 원래 화면으로 돌려보내준다.

방금 회원가입한 아이디와 비밀번호가 MySQL의 user 테이블에 잘 저장이 되어있는 것을 확인해볼 수 있었다.


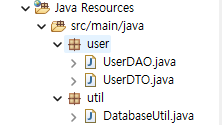
userJoinAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="user.UserDTO" %>
<%@ page import="user.UserDAO" %>
<%@ page import="java.io.PrintWriter" %>
<%
request.setCharacterEncoding("UTF-8");
String userID = null;
String userPassword = null;
if(request.getParameter("userID") != null) {
userID = (String) request.getParameter("userID");
}
if(request.getParameter("userPassword") != null) {
userPassword = (String) request.getParameter("userPassword");
}
//사용자가 정상적으로 입력하지 않은 경우,
if(userID == null || userPassword == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안 된 사항이 있습니다.');");
script.println("history.back();"); //사용자를 다시 원래 화면으로 돌려보냄
script.println("</script>");
script.close();
return;
}
//사용자가 정상적으로 입력을 했을 경우,
//userDAO를 이용하여 실제 데이터베이스와 연동이 되도록 만들어줌
UserDAO userDAO = new UserDAO();
//회원가입 실행 결과를 바로 result라는 변수에 담아준다
int result = userDAO.join(userID, userPassword);
if(result == 1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('회원가입에 성공했습니다.');");
script.println("location.href = 'index.jsp';");
script.println("</script>");
script.close();
return;
}
%>
'🗂ㅤJAVA' 카테고리의 다른 글
| [JAVA] Eclipse(이클립스) Spring Boot(스프링 부트) 환경 셋팅 (0) | 2023.07.15 |
|---|---|
| [JAVA] Ecilpse(이클립스) Data Source Explorer (0) | 2023.07.15 |
| [JAVA] Eclipse(이클립스) 글자 폰트 크기 조절 및 변경 (0) | 2023.07.14 |
| [JAVA] MySQL JDBC driver (0) | 2023.07.13 |
| [JAVA] Eclipse(이클립스) html 자동정렬 환경설정 (0) | 2023.07.12 |