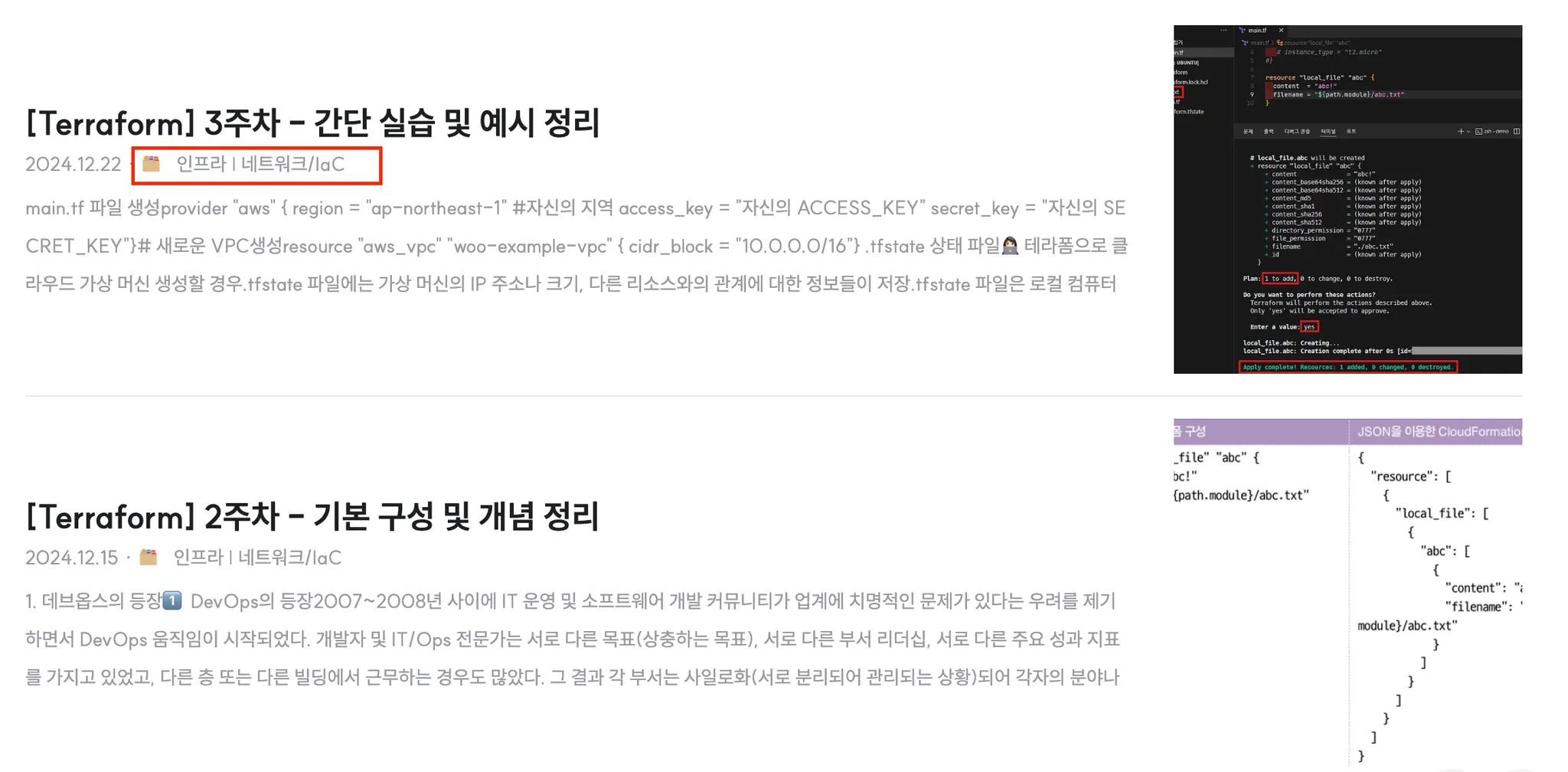
변경 전 디자인

카테고리 위치를 알려주는 부분이 밋밋하여 시각적으로 바로 보이지 않기 때문에 인식하는 데 좀 걸린다고 판단하였다. 실제로 내가 해당 게시글이 카테고리 중 어디에 있는지 파악을 할 때 바로 착! 하고 보이지 않기도 했다. 그래서 카테고리 위치 정보 부분을 좀 더 시각적으로 눈에 잘 보이도록 구분선과 색상을 넣어줄 계획이다.
카테고리 위치 디자인 변경
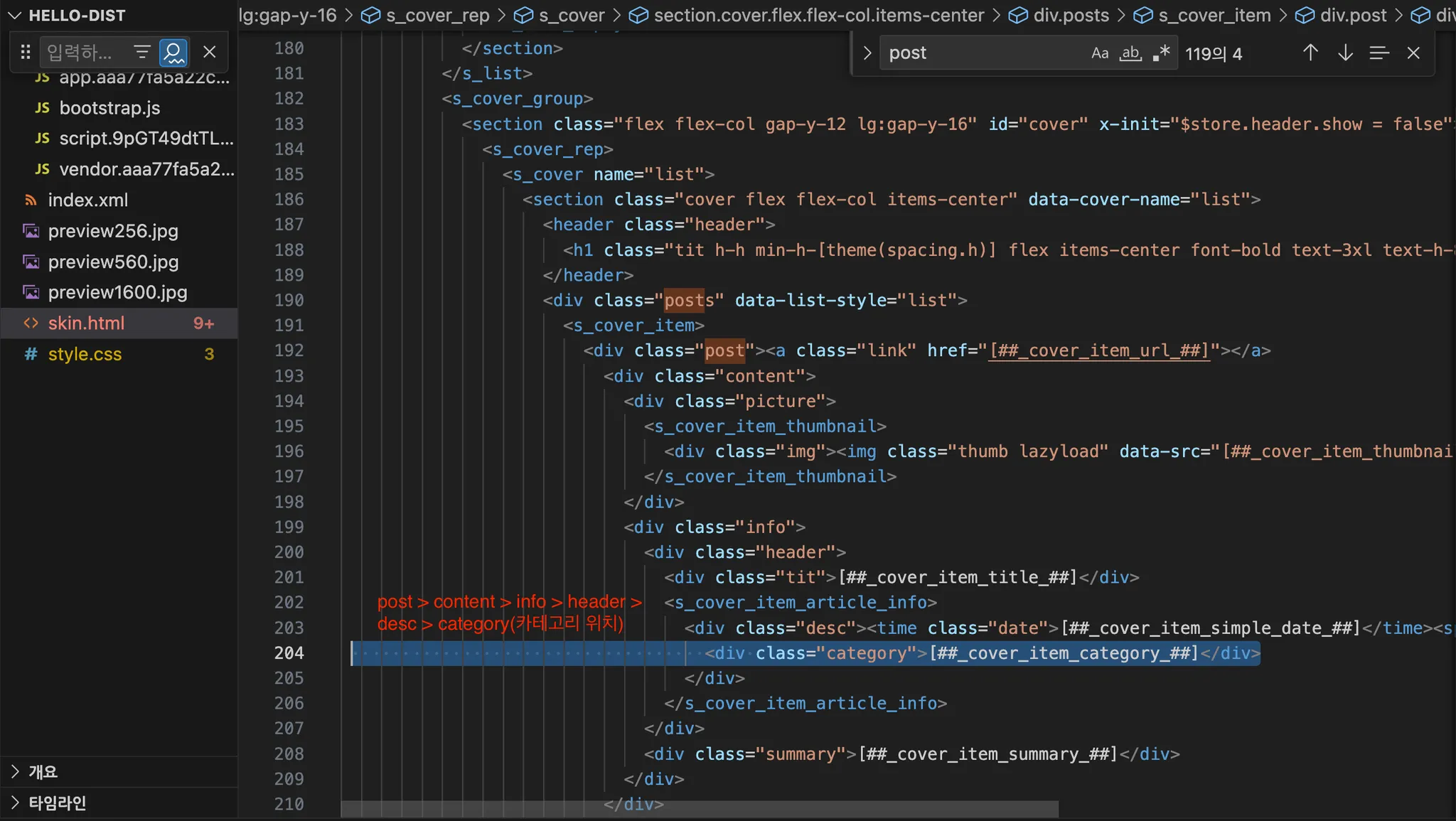
1. 우선, css 코드를 짜기 전에 html 소스에서 카테고리 위치를 표시하는 코드를 찾아야 한다.

2. html 파일에서 찾은 class 네임을 참고하여 css 코드를 만들어주었다.
.category {
color: #807057;
border: 1px solid #807057;
padding: 0px 5px 0px 5px;
background-color: #FAF3BA;
border-radius: 3px;
}
css 코드만 살짝 만져주면 간단히 끝난다.
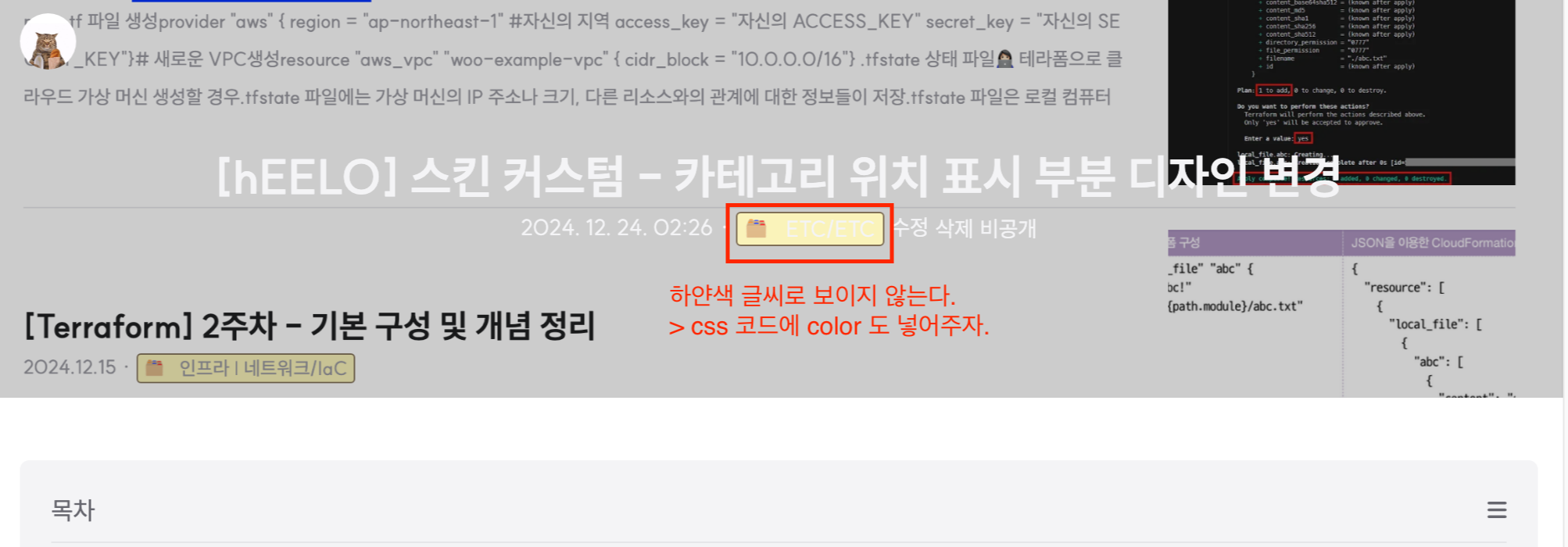
결과물

⛑ [추가 작업]
전체 글 목록에서는 괜찮았지만, 게시글을 클릭해서 들어가니, 폰트 색상이 하얀색이라서 보이지 않았다.
바로 폰트 색상(color: #807057; css 코드 추가)을 수정해주었다.

'🗂ㅤETC > ETC' 카테고리의 다른 글
| [칼럼 읽기] AI / 빌게이츠 : AI is about to completely change how you use computers in 5 years... (1) | 2023.12.01 |
|---|---|
| [TISTORY] 티스토리 치환자 정보 (0) | 2023.11.25 |
| [Figma] 글꼴 추가 방법 (mac) (0) | 2023.11.24 |
| [VSCode] Extensions 확장 모듈 (1) | 2023.06.25 |